
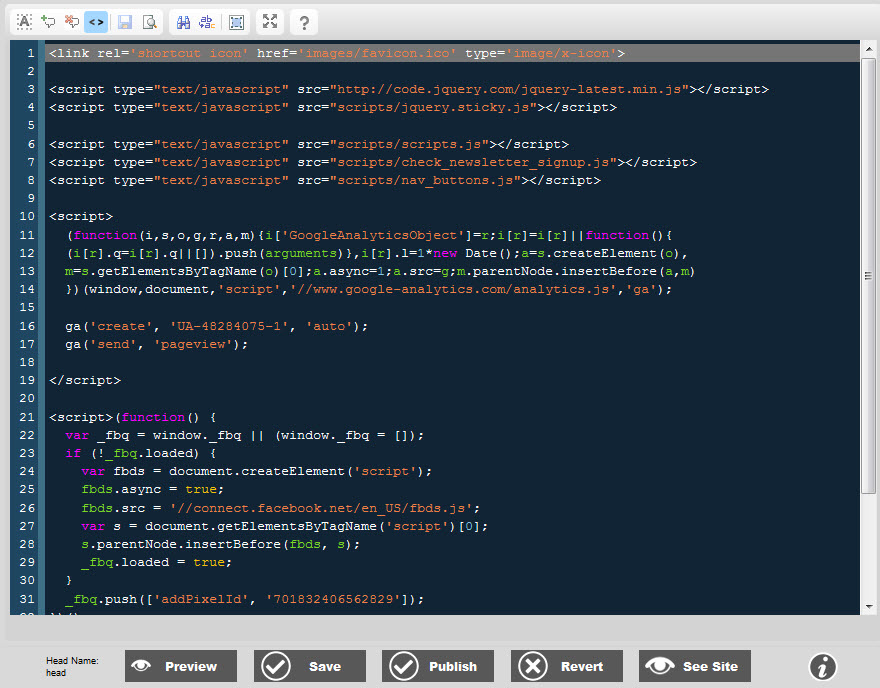
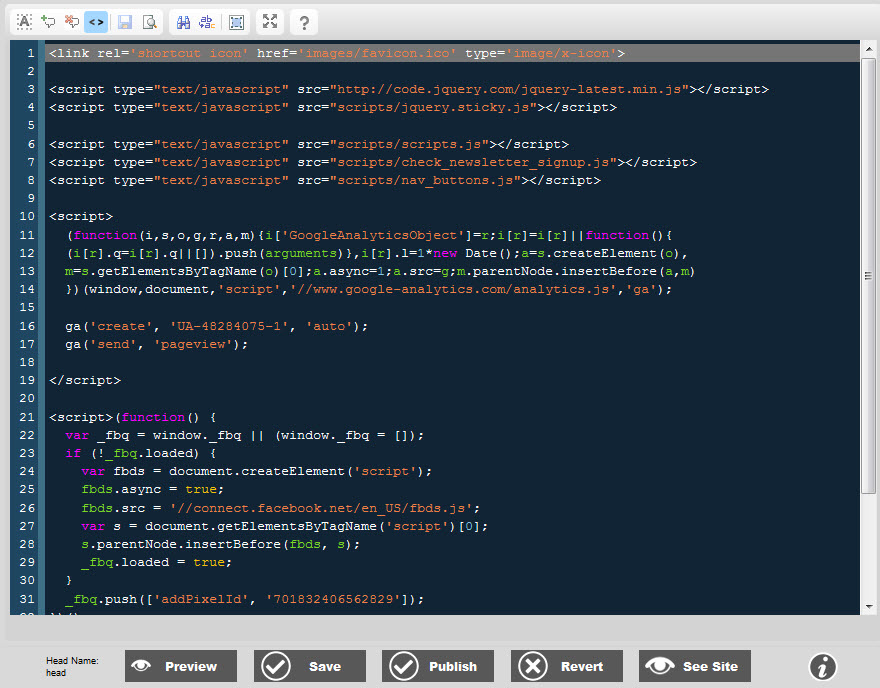
The head content editor shown below is useful for adding JavaScipt to you pages. You may also add inline CSS here.

Enter your custom Javascript here. To run JavaScript upon loading page, you can use window.onload = myfunction or document.body.onload = myfunction. Clicking Save will store a draft of your code. To publish your code to the site click Publish. Clicking Revert will delete the draft of your code reverting it back to the last published version. To test your code, you may click the See Site button. If you have created additional head contents, i.e. head1, head2, you will need to go to the page that you assigned your head content to in the head content assignment console as described below.