
Use the block below to add a new class. Selecting Class from the Class/ID dropdown will prefix your style with a period ( . ) if you are adding a style class. Selecting ID will prefix your style with a pound ( # ) if your are adding an id class. Selecting -none- with cause no prefix to be added; however, you may type whatever prefix you would like in the box if you so choose. Add a description for yourself so you will know what your new class is for. You may also set the sort order here to control where your new class appears in the class dropdown of the styles editor.

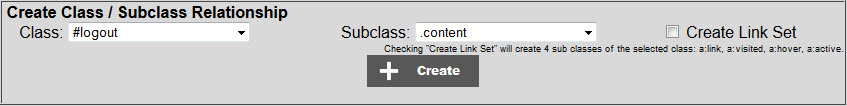
Use the block below to create sub classes. This links two classes together. You can add more than to classes together by adding a classes to an existing pair or linked classes. This block is particularly handy if you want to control the styles of hyper-linked text. The Create Link Set check box has been provided to do this in one step. Simply select your class is the class list and click Create. The following sub classes will be created automatically: myclass a:link, myclass a:visited, mysclass a:hover and mysclass a:active where myclass is the class your selected in the Class dropdown. You will now be able to override the browser defaults for linked objects by styling these new class groupings.

Use the block below to delete classes that you are no longer using. This will help keep your class list more manageable.

You may change the description of your classes at any time. Use the Edit Class Description box as shown below to change your descriptions:

As a convenience, you may copy or rename your classes. If copying a class, you may also specify a different style sheet you want to copy it to. Copy and rename class operations also regenerate the CSS files, so no need to go back to the CSS editor to save if no other changes are required. You can use the » button to copy the "from name" to the "to name" to give yourself a starting point for renaming your class, or just to aid in quick-copying to another style sheet. The Show all classes checkbox will add all of the "built-in" non-user created classes to the dropdown list.

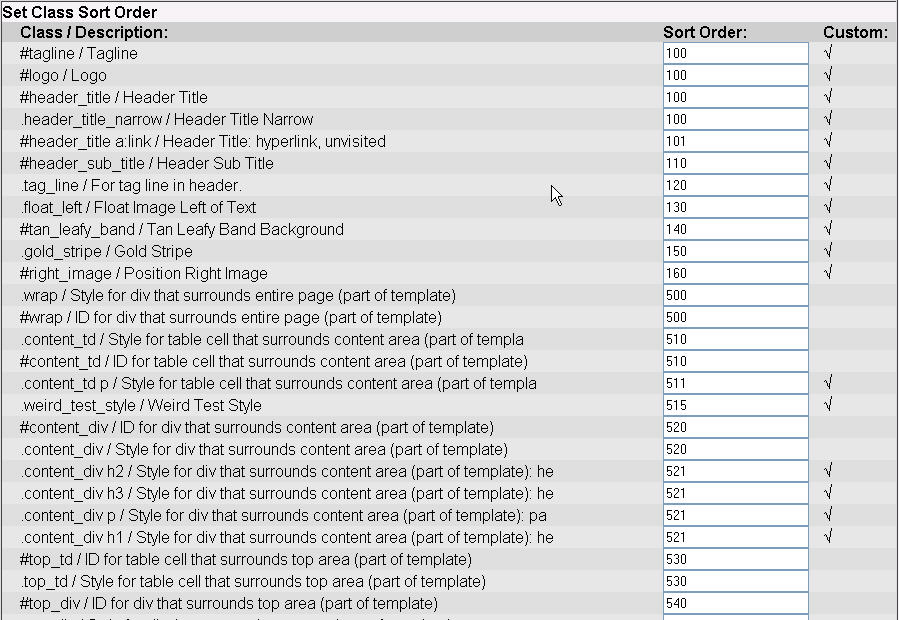
Then block below is useful for setting the sort order of your classes. Any reasonably involved website will use many classes. Setting the sort order can greatly improve your efficiency with setting styles.