To get to the Manage Important CSS Attributes console, look for the Manage Important CSS Attributes button near the bottom of the Edit CSS console:
![]()
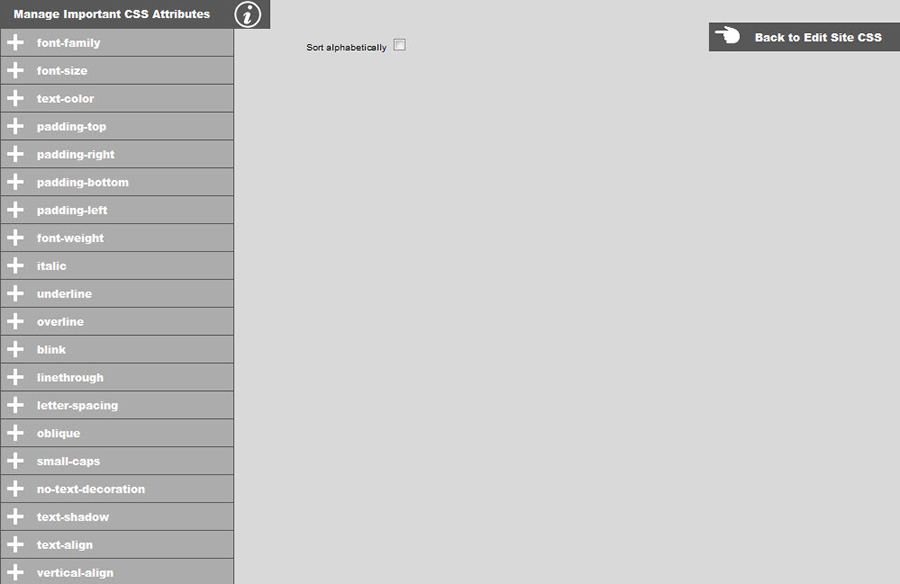
Click on the button above will display the console as shown below:

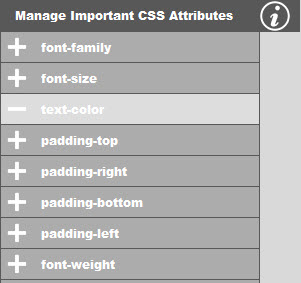
Simply click on the attribute it the list and the CSS directive !important will be added to the class you have selected for the attribute you clicked on. For example, if you needed to make the text color important, you would click on text-color. That item will change in appearance to indicate that it has been set to important as shown below:

If you no longer want text color to be important, simply click on it again, and it will return to its original state.
Good practice is to not use the !important directive unless it is for some special purpose that can't be achieved very easily using good CSS practices. Think of !important as the CSS equivalent of the goto statement found in many programming languages. Use this feature as a last resort.